Es una herramienta de trabajo, para el proceso de creación de mensajes, en que el usuario puede hacer uso de elementos entregados por la plataforma, tales como cuadros de texto, imágenes e íconos linkeables, para diseñar su mensaje. Sólo necesita contar con los contenidos respectivos para reemplazar en los bloques prediseñados.
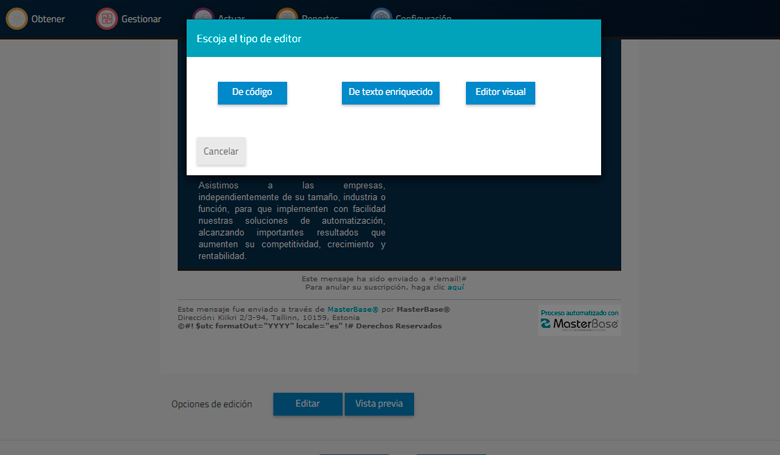
Hoy, el usuario puede escoger entre tres editores, editor de código, editor de texto enriquecido y editor visual, pero debe tener presente que un mensaje creado o modificado en el editor visual, no puede seguir siendo editado en uno de los otros dos editores, pues los cambios que se le haga en ellos, pueden, eventualmente, perderse.
Objetivo
El Editor visual busca constituirse en una opción más amistosa para diseñar y editar mensajes, pues la idea que el usuario tenga en mente se va viendo reflejada en el editor a medida que va dando forma a su comunicación.
Sus casos de uso, por tanto, están principalmente en la esfera de los usuarios que no cuentan con un equipo de diseñadores o que prefieren prescindir de ellos.
Características


Cómo utilizar el editor visual en MasterBase®
Dentro del proceso de crear (o editar) un mensaje, al llegar a la pestaña Mensaje se selecciona, Editar, luego Opciones de edición y, dentro de ese cuadro, se hace clic en el botón Editor visual.
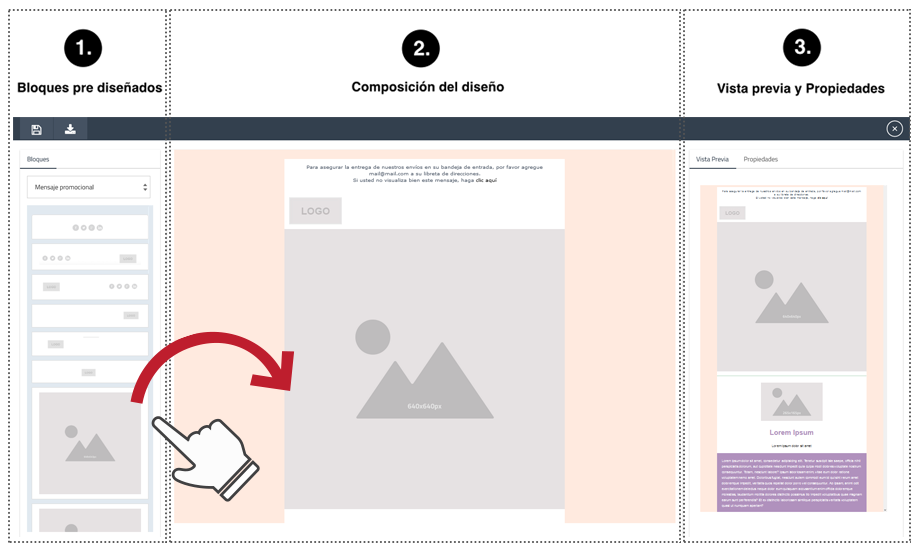
Allí es posible ver la estructura de tres columnas en que se despliega el editor visual.
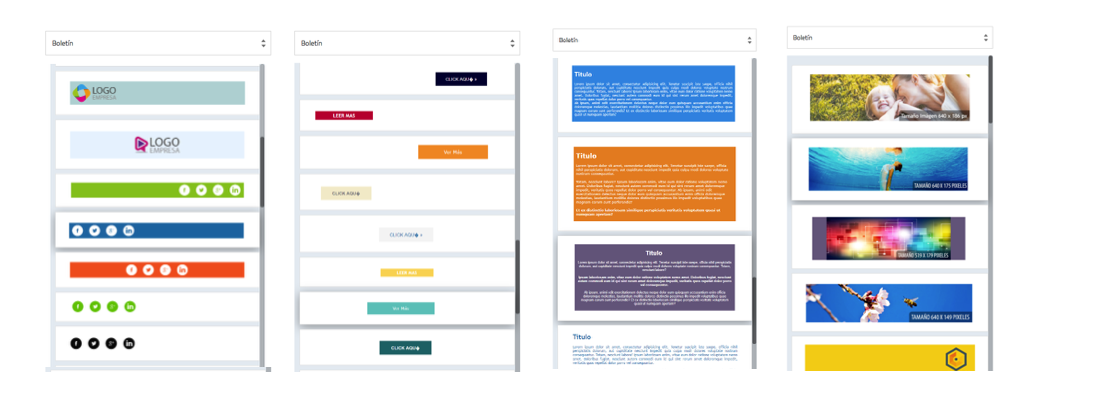
Bloques pre diseñados
Muestra los bloques pre diseñados de contenido agrupados según el formato que se busca dar al mensaje y a su objetivo comunicacional: boletín, comunicado, mensaje promocional u otro.
Estos bloques incluyen:


Composición del diseño
Área de composición del diseño, hacia donde se arrastra los bloques de la columna izquierda para insertar y editar el contenido propio. Una vez que han sido ubicados en esta columna, los bloques prediseñados se convierten en objetos inteligentes y, a nivel de cuadro, permiten diversas funciones de edición:
Luego, a nivel individual, sus características y opciones son:
Vista previa y propiedades
Despliegue de las pestañas Vista previa y Propiedades que se actualizan a cada modificación del cuerpo del mensaje.
Vista previa:
Refleja la vista final del mensaje diseñado en el área de composición. Si la imagen que se muestra en esa columna central y la vista previa difieren en algo, téngase en cuenta que esta última es la que debe considerarse como la que tendrá definitivamente el mensaje.
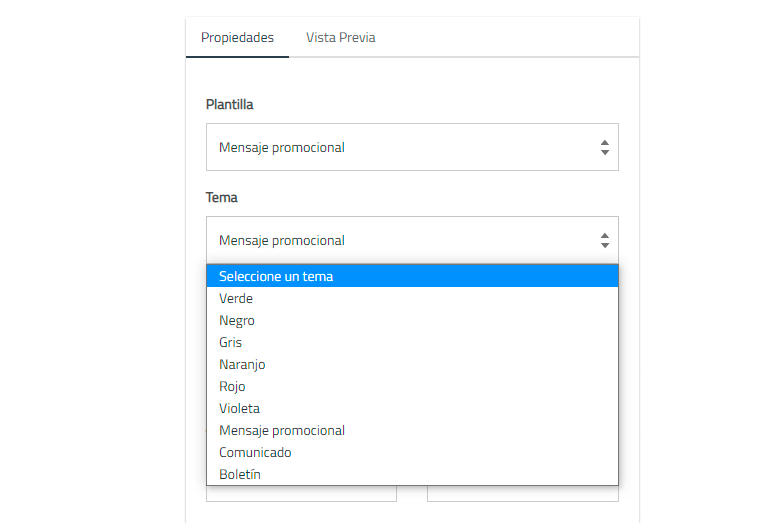
Propiedades:
Aloja el despliegue de los Temas, conjunto de propiedades cromáticas que se aplica al mensaje, modificando el tono del formato (boletín, mensaje promocional…) elegido desde la columna de bloques.
Si bien constituyen un set predeterminado de estilos, ofrecen igualmente las opciones para modificar su color de fondo y las características de su fuente.